Буквы в стиле скрапбук (scrapbook)
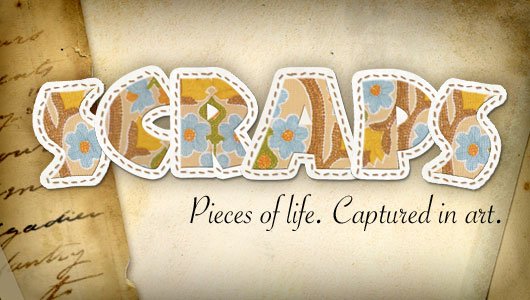
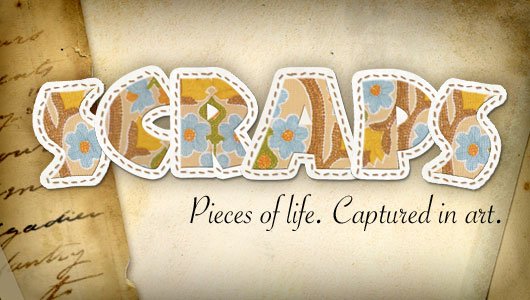
В данном уроке вы научитесь создавать простой текстовый эффект в стиле скрапбук (scrapbook), который можно применять к текстам в качестве шрифт-эффекта, а также разбить на отдельные файлы .png букв с прозрачным фоном.

В данном уроке вы научитесь создавать простой текстовый эффект в стиле скрапбук (scrapbook), который можно применять к текстам в качестве шрифт-эффекта, а также разбить на отдельные файлы .png букв с прозрачным фоном.
ВАЖНО: если вы хотите добавить швы на тексте, как в превью, но еще не видели урок «Эффект швов на тексте», то очень советую в первую очередь пройтись по нему. Обязательно скачайте и установите кисти Швы (Stitches), которые представлены в уроке, и можно двигаться дальше.

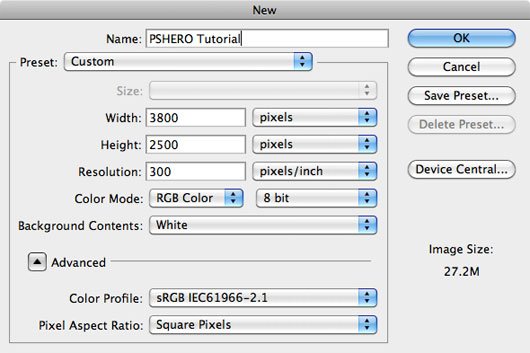
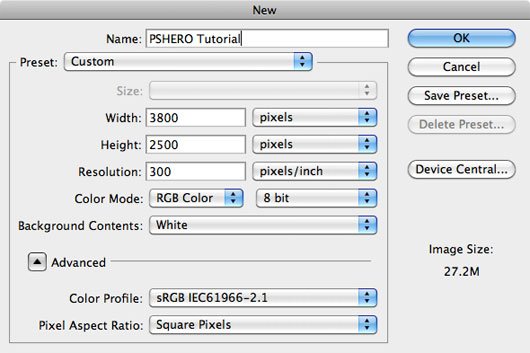
Для данного урока я буду использовать файл очень большого размера, но далее по ходу урока я буду показывать вам отдельные буквы в своих скриншота, чтобы вы разглядели их в полном размере. Итак, нажимаем на главной панели меню Файл – Новый (File – New). Файл должен быть достаточно большим, чтобы вместились все буквы и символы из алфавита, поэтому зададим следующие параметры: 3800х2400 пикселей с разрешением 300 пикселей на дюйм (ppi).

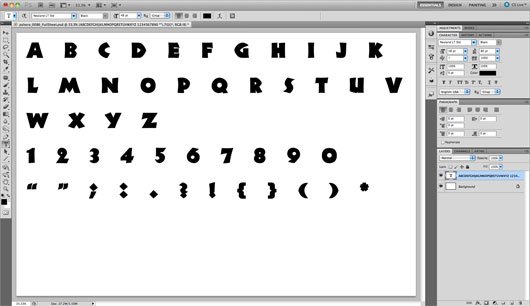
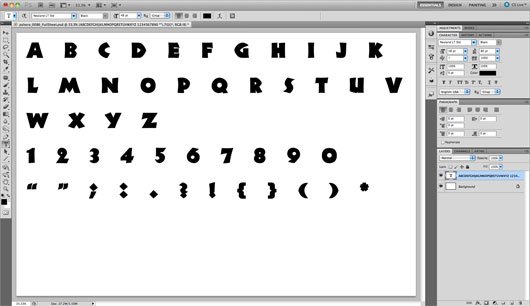
Итак, у нас есть огромный файл, и первое, что нам нужно сделать, это вбить те буквы алфавита, с которыми вы хотите работать на данном этапе. Для этого урока я буду использовать шрифт Neuland LT Std, который вы можете . Я выбрал этот шрифт, потому что он довольно жирный и очень напоминает работы в стиле скрапбукинг. Вы можете выбрать любой другой шрифт, но главное, чтобы он был очень жирным и массивным.
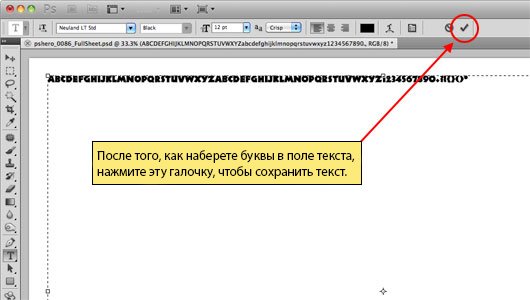
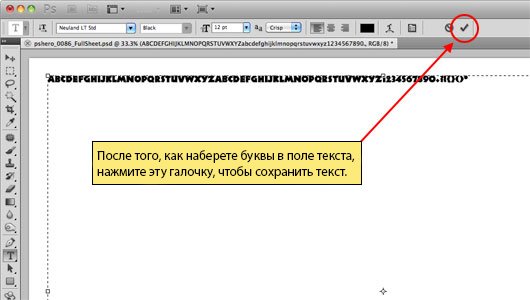
Выбрали шрифт, берем инструмент Текст (Type tool) (или просто жмем клавишу Т) и с верхнего правого угла до нижнего левого протягиваем прямоугольное текстовое поле, в котором и будем работать. Далее печатаем все буквы алфавита (если вы хотите создать свой шрифт) или просто слова, которые вы хотите стилизовать под скрапбук. Когда закончите, нажмите галочку в верхней панели настроек текста в окне Photoshop, чтобы применить этот текст к файлу.
(Примечание: для букв с эффектом скрапбука я советую вам напечатать все буквы, цифры и наиболее часто используемые символы, типа вопросительного знака и кавычек, в нижнем и верхнем регистре. Однако, у шрифта Neuland LT Std не предусмотрен нижний и верхний регистр, поэтому, в данном случае, можем исключить это примечание)

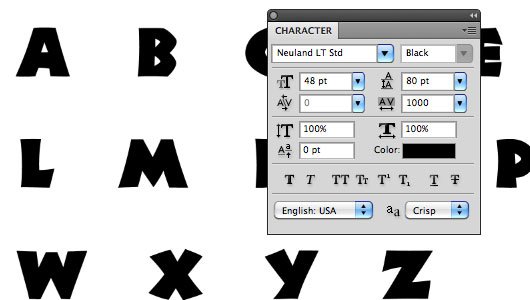
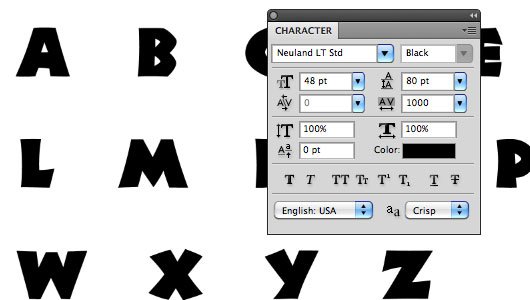
У нас есть напечатанный алфавит и теперь нам нужно подогнать его под нужный нам размер и увеличить интервал между ними, чтобы можно было, не боясь, применять к буквам различные эффекты контура. Пройдите в основное меню Окно – Символ (Window – Character), если оно у вас еще не открыто, и установите размер шрифта 48 точек (pt), Интерлиньяж (Leading) 80 точек (pt) и Межбуквенный интервал (Tracking) – около 1000. Это даст нам достаточно простора между буквами для дальнейшего творчества.



Ну что, текст готов, теперь нужно создать жирный контур – кайму, на которую в дальнейшем мы будем накладывать швы. Для этого мы добавим Обводку (Stroke) на текст и вынесем ее на отдельный слой.
Нажмите иконку Добавить стиль слоя (Add Layer Style) в нижней части панели Слоев (Layers) (иконка с буквами «fx») и выберите из выпавшего меню Обводка (Stroke). Так как наш текст черный, давайте для обводки выберем красный, чтобы она выделялась (можете выбрать любой другой цвет, кроме фиолетового… терпеть не могу фиолетовый). Положение (Position) обводки установите Внешнее (Outside), а размер увеличьте до 35 пикселей. Нажмите ОК, когда закончите, чтобы применить данный эффект.

(Примечание: вы также можете открыть окно стилей слоя (Layer Styles) двойным кликом по слою, или правой кнопкой мыши (или удерживая клавишу Command в iOS) кликнув по слою и выбрав в появившемся меню Опции (Options))

Теперь давайте вынесем обводку на отдельный слой, куда мы впоследствии сможем добавлять текстуры и стили. Правой кнопкой мыши (или, удерживая клавишу Command в iOS) кликните по Стилю Слоя (Layer Style) на слое с буквами. Вы заметите, что иконка исчезнет со слоя с буквами, но ниже появится новый слой, созданный из обводки.
(Примечание: вдруг вам интересно – мне больше нравится этот метод выведения обводки в отдельный слой, нежели через выделение текста и меню Выделение – Расширить (Select – Expand), потому что в первом случае границы обводки получаются более четкими и гладкими)

Чтобы было проще ориентироваться в моих слоях, я назову их Алфавит (Alphabet) и Кайма (Border), соответственно. Не смотря на то, что у нас не будет больше пяти (плюс-минус) слоев, правильно назвать слои – хороший навык, которому стоит научиться. Начиная с этого момента, я буду показывать вам всю работу только на примере первых нескольких букв, чтобы вы видели все в полном масштабе и понимали, что и как я делаю.
На данном этапе мы отправимся в просторы интернета в поиске красивой текстуры для каймы. Я хотел, чтобы текстура была заметной, но не сильно выделялась на фоне текстуры букв, поэтому остановил свой выбор на текстуре Parchment Paper (пергаментная бумага) на сайте Photos-Public-Domain.com (ссылка на текстуру http://www.photos-public-domain.com/2011/02/10/white-parchment-paper-texture/). На этом сайте кликните по изображению пергаментной бумаги, чтобы открыть полноразмерную картинку, правой кнопкой мыши (или, удерживая клавишу Command в iOS) кликните по картинке и выберите из списка Копировать (Copy), затем вернитесь в Photoshop, убедитесь, что слой Кайма (Border) активен, затем нажмите на панели общего меню Редактировать – Вставить (Edit – Paste), или просто используйте горячие клавиши Ctrl+V (или Command+V для iOS), чтобы вставить картинку в свой файл. Поверх слоя с каймой теперь появится новый слой с текстурой.
Теперь правой кнопкой мыши (или, удерживая клавишу Command в iOS) кликните по новому слою с текстурой , которую я назову Пергаментная Текстура (Parchment Texture) и выберите из появившегося меню Создать обтравочную маску (Create Clipping Mask). Это позволит использовать кайму как маску на слое с пергаментной текстурой, как показано ниже на картинке.

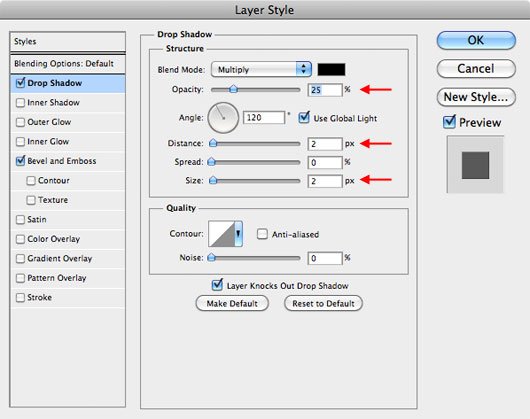
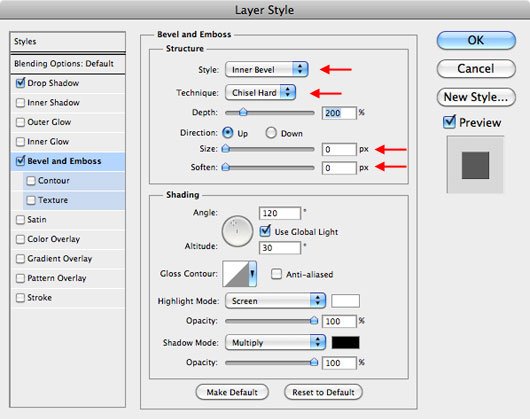
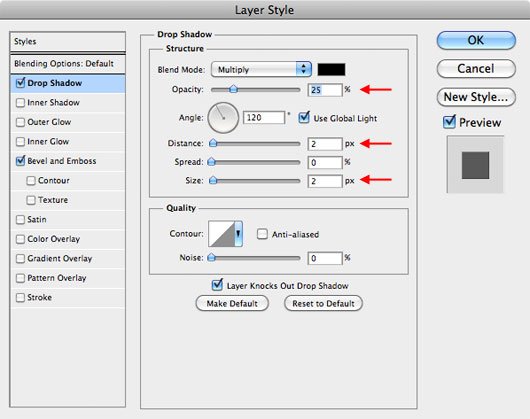
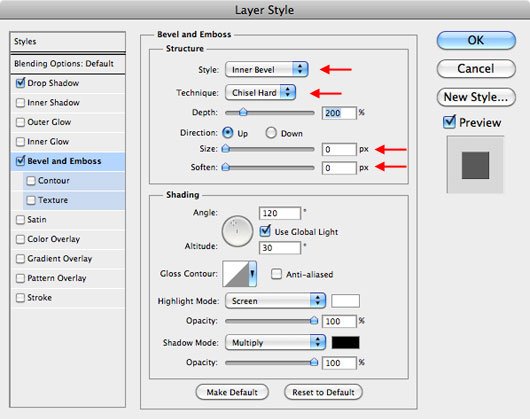
Нам, несомненно, нужно как-то выделить кайму, чтобы она не затерялась на фоне, поэтому давайте правой кнопкой мыши (или, удерживая клавишу Command) кликнем по слою с Каймой (Border) и выберем из выпавшего меню Настройки смешивания (Blending Options). Откроется окно с настройками Стилей слоя (Layer Styles). Добавьте следующие эффекты: Отбросить тень (Drop Shadow) и Тиснение (Bevel & Emboss) и нажмите ОК.



Почти такими же методами мы теперь должны добавить текстуру на слой с алфавитом. Так как мы создаем буквы в стиле скрапбук, давайте пройдемся по интернету и попробуем найти какую-нибудь красивую картинку с текстильным принтом, который потом применим на свои буквы. По запросу «vintage fabric» (винтажная ткань) Google выдает очень хорошие образцы. Мне кажется, лучшим вариантом будет ткань с довольно разнообразным принтом, чтобы буквы не казались совсем одинаковыми.
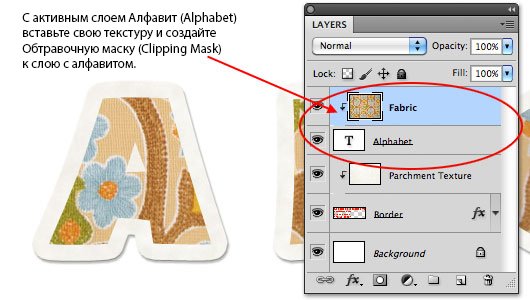
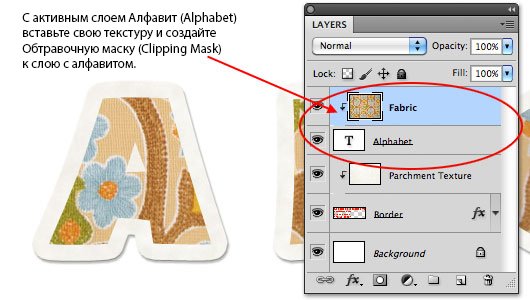
Как и в Шаге 6, мы копируем найденную текстуру и затем вставляем на слой с буквами, затем создаем Обтравочную маску (Clipping Mask) на слое с Алфавитом (Alphabet).
(Примечание: в зависимости от размера найденной вами текстуры ткани, возможно, вам придется несколько раз копировать и вставлять эту текстуру и распределять по всем буквам и символам. Используйте меню Редактировать – Свободная трансформация (Edit – Free Transform), чтобы крутить, подгонять по размеру и переставлять копии текстуры по необходимости)

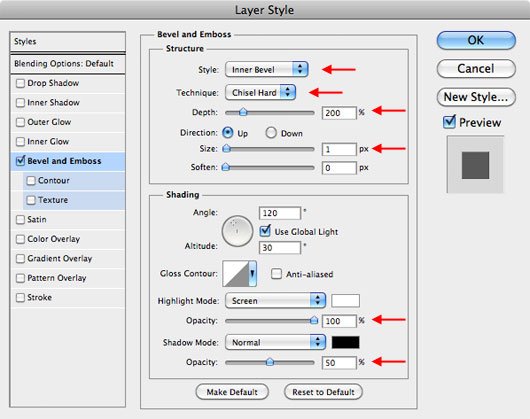
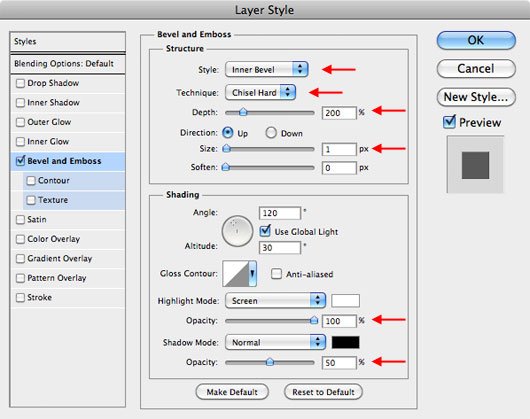
Нажмите на слой с Алфавитом (Alphabet) и добавьте следующие параметры для Стиля слоя (Layer Style) Тиснение (Bevel & emboss) как на моем скриншоте и нажмите ОК. Этот небольшой эффект придаст объемность и выделит буквы на фоне каймы. Не переборщите, нельзя слишком сильно отделять буквы от каймы, потому что далее мы будем добавлять швы, и они должны гармонично вписаться в картинку.


Ни один элемент в стиле скрапбук не может считаться завершенным без добавления какой-нибудь милой детальки, и для этого мы вернемся к кое-каким трюкам, которым мы научились из урока с Эффектом швов на тексте (ссылка на урок №1). Если вы не прошли тот урок, следующие несколько этапов могут показаться для вас немного сложными, поэтому, скорее всего, вам будет лучше пройтись по уроку о создании эффекта швов на тексте, а также загрузить кисти, которые там предложены, и которые мы будем также использовать в данном уроке.
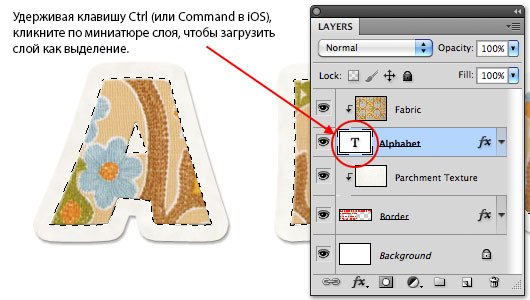
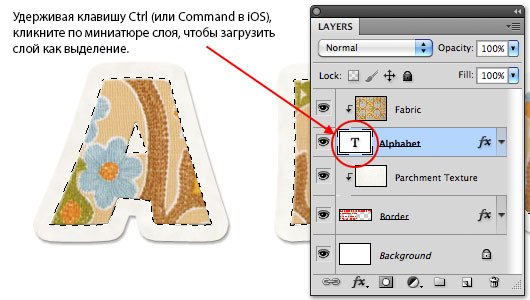
Первым делом нам нужно создать Контур (Path), чтобы создать на его основе наши швы. Для этого, удерживая клавишу Ctrl (или Command в iOS), кликните по миниатюрной картинке вашего слоя с Алфавитом (Alphabet) на панели Слоев (Layers). Это позволит выделить все буквы.

Выделив буквы, далее идем на панель основного меню и выбираем Выделить – Модификация – Расширить (Select - Modify – Expand). Расширьте выделение на 6 пикселей и нажмите ОК.
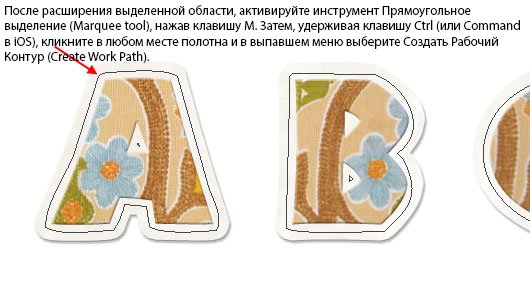
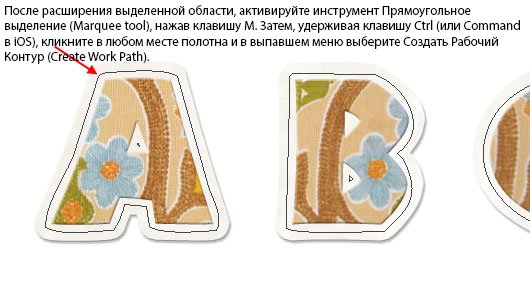
Теперь нужно это выделение конвертировать в Контур (Path) и для этого нам нужно использовать инструмент Прямоугольная область (Marquee tool). Просто нажмите клавишу М, чтобы ее активировать и затем, удерживая клавишу Ctrl (или Command в iOS), кликните где-нибудь на своем документе и выберите из выпавшего меню Создать рабочий контур (Make Work Path). Когда появится окно с параметрами Допуска (Tolerance), установите 2.0 пикселя и нажмите ОК.

Как я писал выше, вы уже должны были скачать и установить кисти Швы (Stitches), поэтому жмем клавишу В, чтобы переключиться на инструмент Кисть (Brush) и, если палитра кистей не открыта, идем в меню Окно – Кисти (Window – Brushes) на верхней панели окна Photoshop.
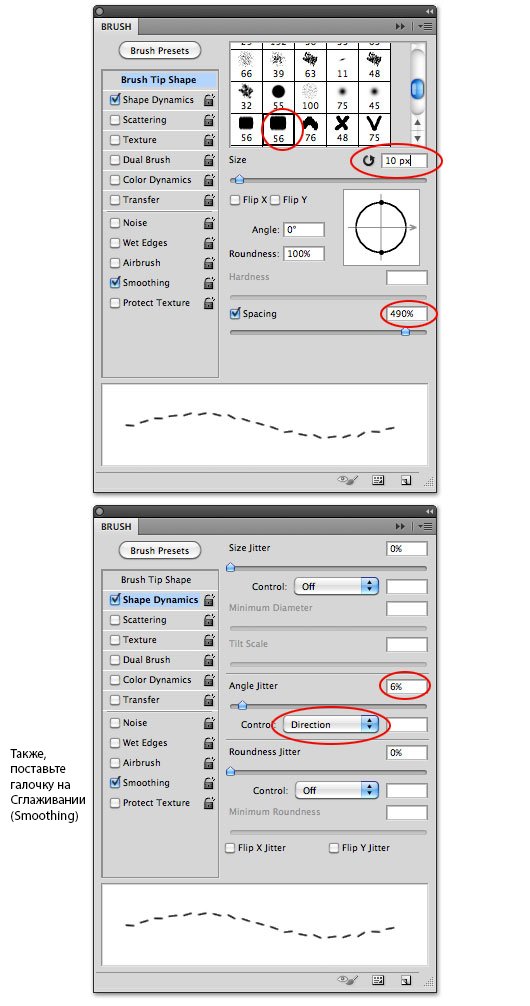
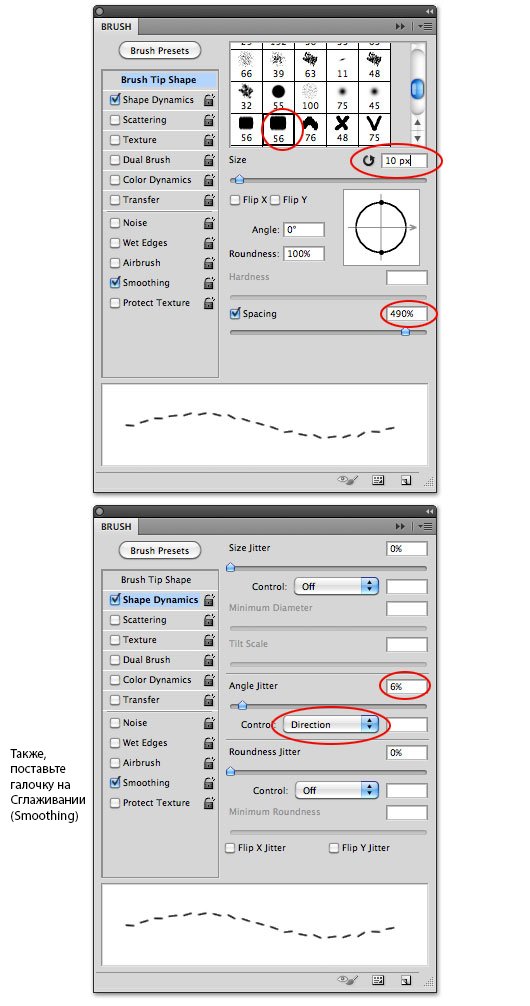
Я выберу кисть под названием “stitching2”, которая представляет собой линейные швы с небольшим колебанием угла от шва к шву. Далее, на панели Кисти (Brush) примените следующие настройки, как на скриншоте ниже.

В нижней части палитры Инструментов (Tools) кликните по цветовой ячейке Переднего плана (Foreground color), появится палитра цветов, из которой вам нужно выбрать какой-нибудь подходящий цвет для ваших швов. Я использовал Пипетку (Eyedropper) (которая по умолчанию активна в таком случае) и выбрал красивый оттенок коричневого цвета с шаблона ткани, которая была применена на буквах.
Создайте новый слой поверх всех слоев и назовите его Швы (Stitches) и затем выберите инструмент Перо (Pen tool), нажав клавишу P. Чтобы применить действие кисти ко всему контуру, мы просто второй кнопкой мыши (или, удерживая клавишу Command в iOS) кликаем в любом месте нашего файла, из выпавшего меню выбираем Обводка контура (Stroke Path), появится новое окно, в котором вам нужно выбрать Кисть (Brush) и убрать галочку (если она есть) на функции Имитировать нажим (Simulate Pressure). Жмем ОК. Если у вас появляются неуместные швы (как у меня внутри букв А и B, например), смело берите Ластик (Eraser) и стирайте их.
(Примечание: работу с Контурами (Paths) мы уже закончили, так что можно просто нажать Ctrl+H (или Command+H в iOS), чтобы скрыть их или вообще удалить их на панели Слоев (Layers))

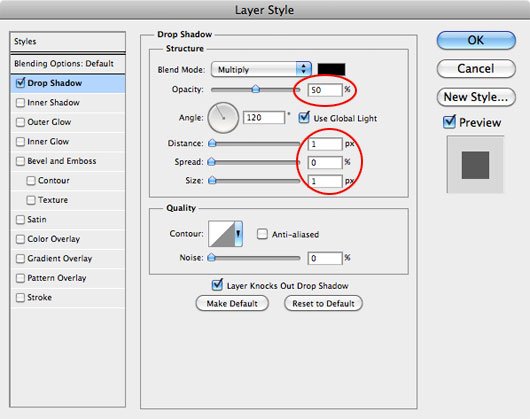
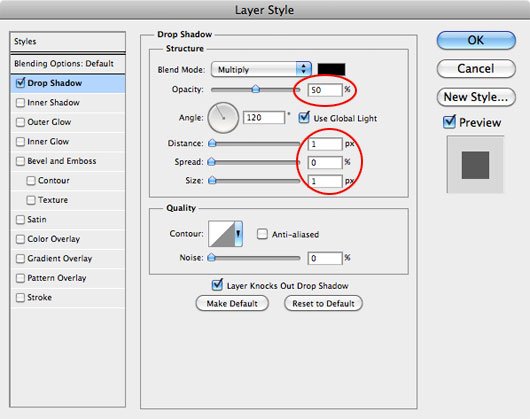
В завершение работы со швами, давайте добавим немного теней (Drop Shadow), как показано на картинке ниже. В зависимости от величины ваших букв, можете также поэкспериментировать с Тиснением (Bevel & Emboss), чтобы придать еще больше объемности швам, но даже на больших буквах как в этом уроке, данный эффект не сильно заметен.


Одно я знаю о скрапбукерах точно – они любят сохранять цифровые элементы, которые потом можно повторно где-то использовать. Для этого, собственно, мы и создавали этот алфавит, не так ли?... Итак, как же нам разбить этот алфавит на отдельные буквы в .PNG формате, которые можно было бы использовать в других работах или делиться со своими друзьями-скрапбукерами? Читайте дальше, друзья.
Причина, по которой скрапбукеры любят формат .PNG, заключается в том, что данный формат позволяет сохранять прозрачный фон, в отличие, например, от формата .GIF, который теоретически тоже позволяет создавать прозрачный фон, однако, в .PNG он чище, можно применять уйму различный цветов к фону, и даже градиенты, чего нельзя сделать в .GIF.
Итак, первое, что нужно сделать для создания алфавита в заданном формате, это спрятать наш Фоновый слой (Background). Найдите этот слой на панели Слоев (Layers) и просто нажмите на иконку глаза слева от миниатюры этого фона. Картинка ваша изменится, и за вашими буквами теперь появится классическая «шахматная доска» Photoshop, которая говорит об отсутствии фона.

С отключенным фоном, теперь давайте возьмем Прямоугольный выделитель (Rectangular Marquee), нажав клавишу М, и выделим нашу первую букву. Выделение не обязательно должно быть четким, но убедитесь, что вы не захватили соседнюю букву.

Теперь выберите активный слой (не спрятанный фоновый слой) на панели Слоев (Layers). Пройдите в общее меню Редактировать – Скопировать совмещенные данные (Edit - Copy Merged), затем создайте новый файл Photoshop с помощью горячих клавиш Ctrl+N (или Command+N в iOS). По умолчанию Photoshop откроет окно с таким же размером файла, как и ваша выделенная область, поэтому жмем ОК, ничего не меняя в настройках.
Дальше жмем Ctrl+V (или Command+V в iOS), чтобы вставить скопированную букву на новый файл. Буква должна появиться в центре вашего файла без лишнего пространства вокруг. В панели Слоев (Layers) удалите слой с белым фоном, чтобы остался только прозрачный «шахматный» фон за буквой.

Осталось только сохранить нашу буковку в формате .PNG. Идем в меню Файл – Сохранить как (File – Save as), выбираем папку, где хотим сохранить наш файл, задаем имя, выбираем нужный формат PNG, жмем Сохранить (Save), после чего появится окошко с настройками файла PNG. Уберите все галочки, которые только есть. Нажмите ОК, чтобы сохранить, и переходите к следующей букве!
(Примечание: советую называть букву А, как А.png и остальные буквы по тому же принципу, чтобы они располагались строго по алфавиту и вам легче было ими пользоваться в дальнейшем)

Помимо создания простого и красивого текстового эффекта, этот урок дает понимание того, как создавать в формате .PNG отдельные буквы, цифры и символы, которые можно использовать в скрапбукинге и графическом дизайне. Надеюсь, вы почерпнули для себя что-то новое из этого урока.
Источник: http://pshero.com/photoshop-tutorials/text-effects/create-a-scrapbook-alphabet
Скачать .PSD файл с данного урока можно здесь
Скачать полный набор символов и всего алфавита можно здесь
Вступление

В данном уроке вы научитесь создавать простой текстовый эффект в стиле скрапбук (scrapbook), который можно применять к текстам в качестве шрифт-эффекта, а также разбить на отдельные файлы .png букв с прозрачным фоном.
ВАЖНО: если вы хотите добавить швы на тексте, как в превью, но еще не видели урок «Эффект швов на тексте», то очень советую в первую очередь пройтись по нему. Обязательно скачайте и установите кисти Швы (Stitches), которые представлены в уроке, и можно двигаться дальше.
Шаг 1 – Создание нового файла в Photoshop

Для данного урока я буду использовать файл очень большого размера, но далее по ходу урока я буду показывать вам отдельные буквы в своих скриншота, чтобы вы разглядели их в полном размере. Итак, нажимаем на главной панели меню Файл – Новый (File – New). Файл должен быть достаточно большим, чтобы вместились все буквы и символы из алфавита, поэтому зададим следующие параметры: 3800х2400 пикселей с разрешением 300 пикселей на дюйм (ppi).
Шаг 2 – Добавление текстового слоя

Итак, у нас есть огромный файл, и первое, что нам нужно сделать, это вбить те буквы алфавита, с которыми вы хотите работать на данном этапе. Для этого урока я буду использовать шрифт Neuland LT Std, который вы можете . Я выбрал этот шрифт, потому что он довольно жирный и очень напоминает работы в стиле скрапбукинг. Вы можете выбрать любой другой шрифт, но главное, чтобы он был очень жирным и массивным.
Выбрали шрифт, берем инструмент Текст (Type tool) (или просто жмем клавишу Т) и с верхнего правого угла до нижнего левого протягиваем прямоугольное текстовое поле, в котором и будем работать. Далее печатаем все буквы алфавита (если вы хотите создать свой шрифт) или просто слова, которые вы хотите стилизовать под скрапбук. Когда закончите, нажмите галочку в верхней панели настроек текста в окне Photoshop, чтобы применить этот текст к файлу.
(Примечание: для букв с эффектом скрапбука я советую вам напечатать все буквы, цифры и наиболее часто используемые символы, типа вопросительного знака и кавычек, в нижнем и верхнем регистре. Однако, у шрифта Neuland LT Std не предусмотрен нижний и верхний регистр, поэтому, в данном случае, можем исключить это примечание)
Шаг 3 – Изменение размера текста

У нас есть напечатанный алфавит и теперь нам нужно подогнать его под нужный нам размер и увеличить интервал между ними, чтобы можно было, не боясь, применять к буквам различные эффекты контура. Пройдите в основное меню Окно – Символ (Window – Character), если оно у вас еще не открыто, и установите размер шрифта 48 точек (pt), Интерлиньяж (Leading) 80 точек (pt) и Межбуквенный интервал (Tracking) – около 1000. Это даст нам достаточно простора между буквами для дальнейшего творчества.

Шаг 4 – Создание каймы


Ну что, текст готов, теперь нужно создать жирный контур – кайму, на которую в дальнейшем мы будем накладывать швы. Для этого мы добавим Обводку (Stroke) на текст и вынесем ее на отдельный слой.
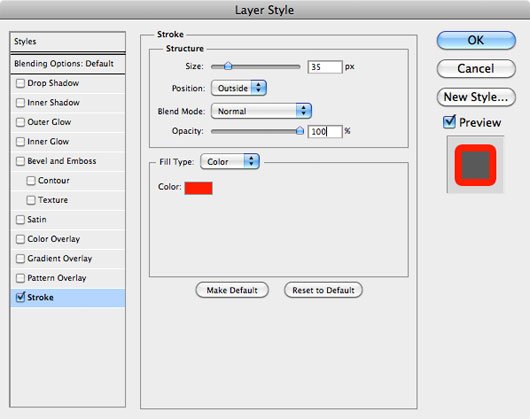
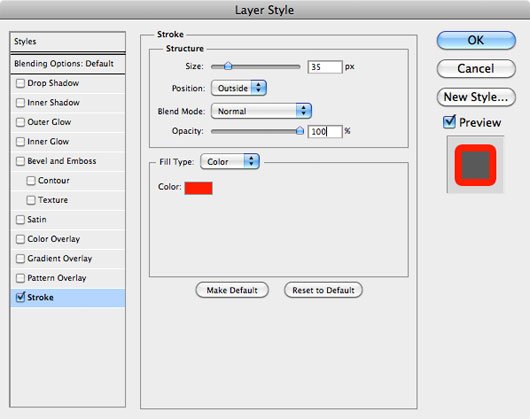
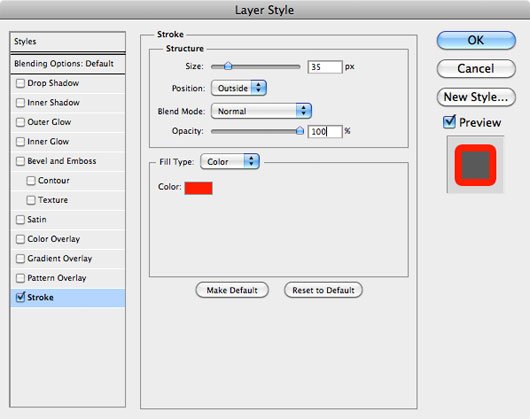
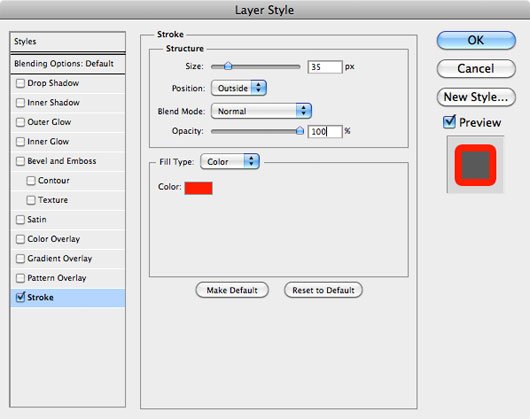
Нажмите иконку Добавить стиль слоя (Add Layer Style) в нижней части панели Слоев (Layers) (иконка с буквами «fx») и выберите из выпавшего меню Обводка (Stroke). Так как наш текст черный, давайте для обводки выберем красный, чтобы она выделялась (можете выбрать любой другой цвет, кроме фиолетового… терпеть не могу фиолетовый). Положение (Position) обводки установите Внешнее (Outside), а размер увеличьте до 35 пикселей. Нажмите ОК, когда закончите, чтобы применить данный эффект.

(Примечание: вы также можете открыть окно стилей слоя (Layer Styles) двойным кликом по слою, или правой кнопкой мыши (или удерживая клавишу Command в iOS) кликнув по слою и выбрав в появившемся меню Опции (Options))
Шаг 5 – Создание отдельного слоя из обводки

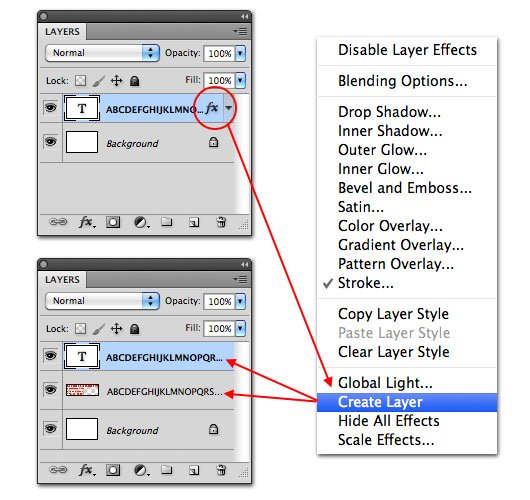
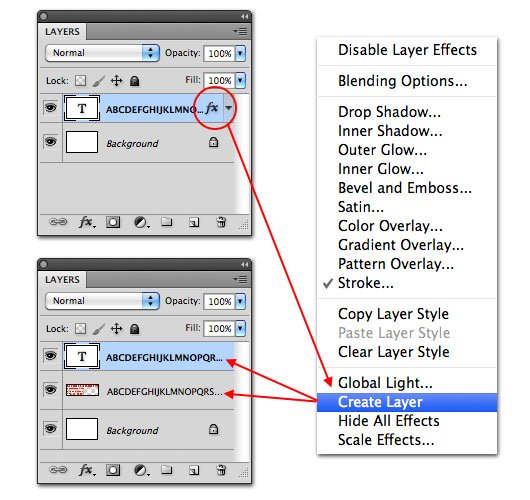
Теперь давайте вынесем обводку на отдельный слой, куда мы впоследствии сможем добавлять текстуры и стили. Правой кнопкой мыши (или, удерживая клавишу Command в iOS) кликните по Стилю Слоя (Layer Style) на слое с буквами. Вы заметите, что иконка исчезнет со слоя с буквами, но ниже появится новый слой, созданный из обводки.
(Примечание: вдруг вам интересно – мне больше нравится этот метод выведения обводки в отдельный слой, нежели через выделение текста и меню Выделение – Расширить (Select – Expand), потому что в первом случае границы обводки получаются более четкими и гладкими)
Шаг 6 – Добавление текстуры на кайму

Чтобы было проще ориентироваться в моих слоях, я назову их Алфавит (Alphabet) и Кайма (Border), соответственно. Не смотря на то, что у нас не будет больше пяти (плюс-минус) слоев, правильно назвать слои – хороший навык, которому стоит научиться. Начиная с этого момента, я буду показывать вам всю работу только на примере первых нескольких букв, чтобы вы видели все в полном масштабе и понимали, что и как я делаю.
На данном этапе мы отправимся в просторы интернета в поиске красивой текстуры для каймы. Я хотел, чтобы текстура была заметной, но не сильно выделялась на фоне текстуры букв, поэтому остановил свой выбор на текстуре Parchment Paper (пергаментная бумага) на сайте Photos-Public-Domain.com (ссылка на текстуру http://www.photos-public-domain.com/2011/02/10/white-parchment-paper-texture/). На этом сайте кликните по изображению пергаментной бумаги, чтобы открыть полноразмерную картинку, правой кнопкой мыши (или, удерживая клавишу Command в iOS) кликните по картинке и выберите из списка Копировать (Copy), затем вернитесь в Photoshop, убедитесь, что слой Кайма (Border) активен, затем нажмите на панели общего меню Редактировать – Вставить (Edit – Paste), или просто используйте горячие клавиши Ctrl+V (или Command+V для iOS), чтобы вставить картинку в свой файл. Поверх слоя с каймой теперь появится новый слой с текстурой.
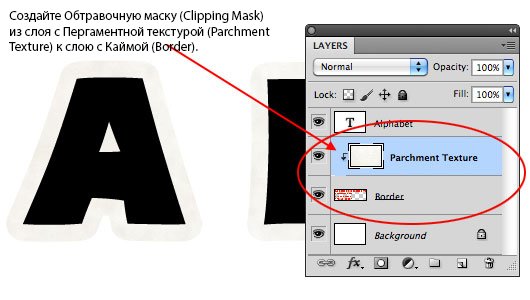
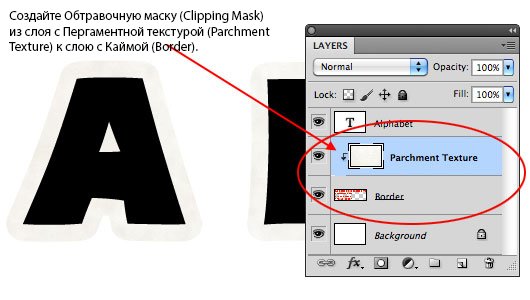
Теперь правой кнопкой мыши (или, удерживая клавишу Command в iOS) кликните по новому слою с текстурой , которую я назову Пергаментная Текстура (Parchment Texture) и выберите из появившегося меню Создать обтравочную маску (Create Clipping Mask). Это позволит использовать кайму как маску на слое с пергаментной текстурой, как показано ниже на картинке.
Шаг 7 – Применение стилей к слою с каймой

Нам, несомненно, нужно как-то выделить кайму, чтобы она не затерялась на фоне, поэтому давайте правой кнопкой мыши (или, удерживая клавишу Command) кликнем по слою с Каймой (Border) и выберем из выпавшего меню Настройки смешивания (Blending Options). Откроется окно с настройками Стилей слоя (Layer Styles). Добавьте следующие эффекты: Отбросить тень (Drop Shadow) и Тиснение (Bevel & Emboss) и нажмите ОК.


Шаг 8 – Добавление текстуры на буквах

Почти такими же методами мы теперь должны добавить текстуру на слой с алфавитом. Так как мы создаем буквы в стиле скрапбук, давайте пройдемся по интернету и попробуем найти какую-нибудь красивую картинку с текстильным принтом, который потом применим на свои буквы. По запросу «vintage fabric» (винтажная ткань) Google выдает очень хорошие образцы. Мне кажется, лучшим вариантом будет ткань с довольно разнообразным принтом, чтобы буквы не казались совсем одинаковыми.
Как и в Шаге 6, мы копируем найденную текстуру и затем вставляем на слой с буквами, затем создаем Обтравочную маску (Clipping Mask) на слое с Алфавитом (Alphabet).
(Примечание: в зависимости от размера найденной вами текстуры ткани, возможно, вам придется несколько раз копировать и вставлять эту текстуру и распределять по всем буквам и символам. Используйте меню Редактировать – Свободная трансформация (Edit – Free Transform), чтобы крутить, подгонять по размеру и переставлять копии текстуры по необходимости)
Шаг 9 – Добавление Тиснения (Bevel & Emboss)

Нажмите на слой с Алфавитом (Alphabet) и добавьте следующие параметры для Стиля слоя (Layer Style) Тиснение (Bevel & emboss) как на моем скриншоте и нажмите ОК. Этот небольшой эффект придаст объемность и выделит буквы на фоне каймы. Не переборщите, нельзя слишком сильно отделять буквы от каймы, потому что далее мы будем добавлять швы, и они должны гармонично вписаться в картинку.

Шаг 10 – Подготовка к добавлению швов

Ни один элемент в стиле скрапбук не может считаться завершенным без добавления какой-нибудь милой детальки, и для этого мы вернемся к кое-каким трюкам, которым мы научились из урока с Эффектом швов на тексте (ссылка на урок №1). Если вы не прошли тот урок, следующие несколько этапов могут показаться для вас немного сложными, поэтому, скорее всего, вам будет лучше пройтись по уроку о создании эффекта швов на тексте, а также загрузить кисти, которые там предложены, и которые мы будем также использовать в данном уроке.
Первым делом нам нужно создать Контур (Path), чтобы создать на его основе наши швы. Для этого, удерживая клавишу Ctrl (или Command в iOS), кликните по миниатюрной картинке вашего слоя с Алфавитом (Alphabet) на панели Слоев (Layers). Это позволит выделить все буквы.
Шаг 11 – Расширение выделения и конвертация в контур

Выделив буквы, далее идем на панель основного меню и выбираем Выделить – Модификация – Расширить (Select - Modify – Expand). Расширьте выделение на 6 пикселей и нажмите ОК.
Теперь нужно это выделение конвертировать в Контур (Path) и для этого нам нужно использовать инструмент Прямоугольная область (Marquee tool). Просто нажмите клавишу М, чтобы ее активировать и затем, удерживая клавишу Ctrl (или Command в iOS), кликните где-нибудь на своем документе и выберите из выпавшего меню Создать рабочий контур (Make Work Path). Когда появится окно с параметрами Допуска (Tolerance), установите 2.0 пикселя и нажмите ОК.
Шаг 12 – Наложение швов с помощью кисти

Как я писал выше, вы уже должны были скачать и установить кисти Швы (Stitches), поэтому жмем клавишу В, чтобы переключиться на инструмент Кисть (Brush) и, если палитра кистей не открыта, идем в меню Окно – Кисти (Window – Brushes) на верхней панели окна Photoshop.
Я выберу кисть под названием “stitching2”, которая представляет собой линейные швы с небольшим колебанием угла от шва к шву. Далее, на панели Кисти (Brush) примените следующие настройки, как на скриншоте ниже.
Шаг 13 – Выбор цвета и наложение швы по контуру

В нижней части палитры Инструментов (Tools) кликните по цветовой ячейке Переднего плана (Foreground color), появится палитра цветов, из которой вам нужно выбрать какой-нибудь подходящий цвет для ваших швов. Я использовал Пипетку (Eyedropper) (которая по умолчанию активна в таком случае) и выбрал красивый оттенок коричневого цвета с шаблона ткани, которая была применена на буквах.
Создайте новый слой поверх всех слоев и назовите его Швы (Stitches) и затем выберите инструмент Перо (Pen tool), нажав клавишу P. Чтобы применить действие кисти ко всему контуру, мы просто второй кнопкой мыши (или, удерживая клавишу Command в iOS) кликаем в любом месте нашего файла, из выпавшего меню выбираем Обводка контура (Stroke Path), появится новое окно, в котором вам нужно выбрать Кисть (Brush) и убрать галочку (если она есть) на функции Имитировать нажим (Simulate Pressure). Жмем ОК. Если у вас появляются неуместные швы (как у меня внутри букв А и B, например), смело берите Ластик (Eraser) и стирайте их.
(Примечание: работу с Контурами (Paths) мы уже закончили, так что можно просто нажать Ctrl+H (или Command+H в iOS), чтобы скрыть их или вообще удалить их на панели Слоев (Layers))
Шаг 14 – Последние штрихи

В завершение работы со швами, давайте добавим немного теней (Drop Shadow), как показано на картинке ниже. В зависимости от величины ваших букв, можете также поэкспериментировать с Тиснением (Bevel & Emboss), чтобы придать еще больше объемности швам, но даже на больших буквах как в этом уроке, данный эффект не сильно заметен.

Шаг 15 – Почему файлы формата .PNG?

Одно я знаю о скрапбукерах точно – они любят сохранять цифровые элементы, которые потом можно повторно где-то использовать. Для этого, собственно, мы и создавали этот алфавит, не так ли?... Итак, как же нам разбить этот алфавит на отдельные буквы в .PNG формате, которые можно было бы использовать в других работах или делиться со своими друзьями-скрапбукерами? Читайте дальше, друзья.
Причина, по которой скрапбукеры любят формат .PNG, заключается в том, что данный формат позволяет сохранять прозрачный фон, в отличие, например, от формата .GIF, который теоретически тоже позволяет создавать прозрачный фон, однако, в .PNG он чище, можно применять уйму различный цветов к фону, и даже градиенты, чего нельзя сделать в .GIF.
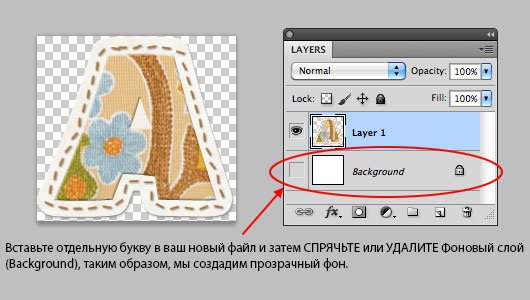
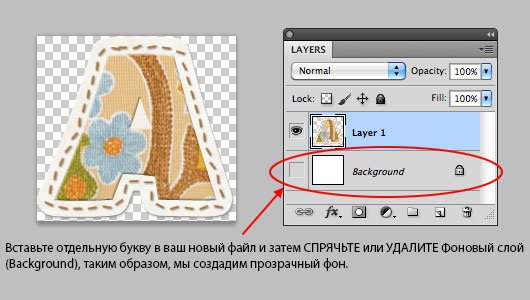
Итак, первое, что нужно сделать для создания алфавита в заданном формате, это спрятать наш Фоновый слой (Background). Найдите этот слой на панели Слоев (Layers) и просто нажмите на иконку глаза слева от миниатюры этого фона. Картинка ваша изменится, и за вашими буквами теперь появится классическая «шахматная доска» Photoshop, которая говорит об отсутствии фона.
Шаг 16 – Сохранение отдельных букв в формате .PNG (часть 1)

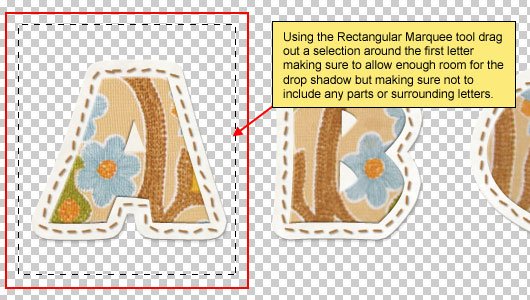
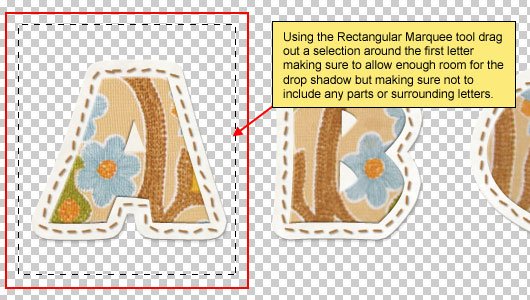
С отключенным фоном, теперь давайте возьмем Прямоугольный выделитель (Rectangular Marquee), нажав клавишу М, и выделим нашу первую букву. Выделение не обязательно должно быть четким, но убедитесь, что вы не захватили соседнюю букву.
Шаг 17 - Сохранение отдельных букв в формате .PNG (часть 2)

Теперь выберите активный слой (не спрятанный фоновый слой) на панели Слоев (Layers). Пройдите в общее меню Редактировать – Скопировать совмещенные данные (Edit - Copy Merged), затем создайте новый файл Photoshop с помощью горячих клавиш Ctrl+N (или Command+N в iOS). По умолчанию Photoshop откроет окно с таким же размером файла, как и ваша выделенная область, поэтому жмем ОК, ничего не меняя в настройках.
Дальше жмем Ctrl+V (или Command+V в iOS), чтобы вставить скопированную букву на новый файл. Буква должна появиться в центре вашего файла без лишнего пространства вокруг. В панели Слоев (Layers) удалите слой с белым фоном, чтобы остался только прозрачный «шахматный» фон за буквой.
Шаг 18 - Сохранение отдельных букв в формате .PNG (часть 3)

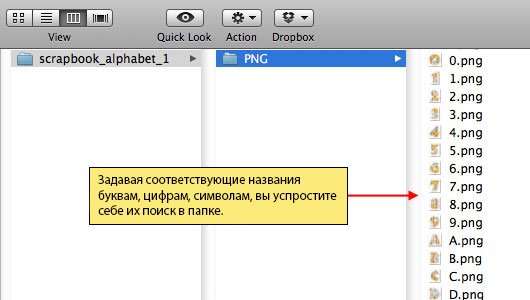
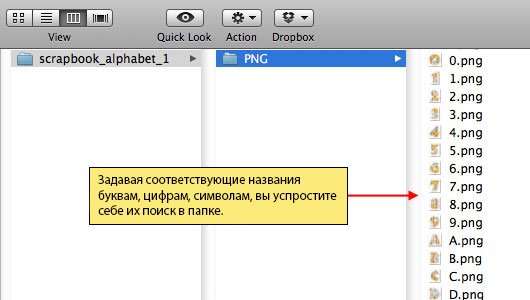
Осталось только сохранить нашу буковку в формате .PNG. Идем в меню Файл – Сохранить как (File – Save as), выбираем папку, где хотим сохранить наш файл, задаем имя, выбираем нужный формат PNG, жмем Сохранить (Save), после чего появится окошко с настройками файла PNG. Уберите все галочки, которые только есть. Нажмите ОК, чтобы сохранить, и переходите к следующей букве!
(Примечание: советую называть букву А, как А.png и остальные буквы по тому же принципу, чтобы они располагались строго по алфавиту и вам легче было ими пользоваться в дальнейшем)
Заключение

Помимо создания простого и красивого текстового эффекта, этот урок дает понимание того, как создавать в формате .PNG отдельные буквы, цифры и символы, которые можно использовать в скрапбукинге и графическом дизайне. Надеюсь, вы почерпнули для себя что-то новое из этого урока.
Источник: http://pshero.com/photoshop-tutorials/text-effects/create-a-scrapbook-alphabet
Скачать .PSD файл с данного урока можно здесь
Скачать полный набор символов и всего алфавита можно здесь









0 комментариев